1 介绍
1.1 简介
Thymeleaf是一个用于Web和独立Java环境的模板引擎,能够处理HTML、XML、JavaScript、CSS甚至纯文本。能轻易的与Spring MVC等Web框架进行集成作为Web应用的模板引擎。与其它模板引擎(比如FreeMaker)相比,Thymeleaf最大的特点是能够直接在浏览器中打开并正确显示模板页面,而不需要启动整个Web应用(更加方便前后端分离,比如方便类似VUE前端设计页面),抛弃JSP吧。
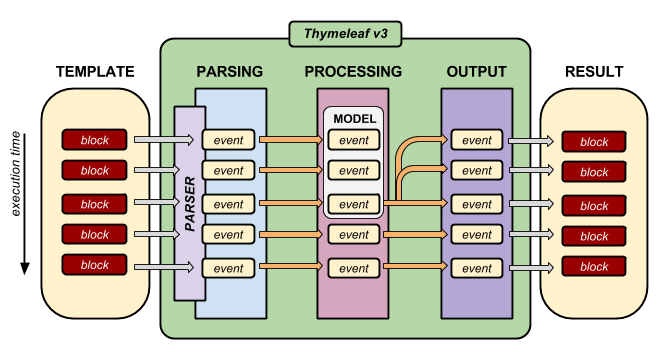
Thymeleaf 3.0是一个完全彻底重构的模板引擎(官网原文:Thymeleaf 3.0 builds around a completely new template processing engine),极大的减少内存占用和提升性能和并发性,避免v2.1版因大量的输出标记的集合产生的资源占用。 Thymeleaf 3.0放弃了大多数面向DOM的处理机制,变成了一个基于事件的模板处理器,它通过处理模板标记或文本并立即生成其输出,甚至在新事件之前响应模板解析器/缓存事件。Thymeleaf是Spring Boot官方的推荐使用模板。3.0版的模型解析事件模型:

2.1的性能和Velocity、Freemarker原先十几倍的差距,到了2015年的3.0版时已经在显著缩小,但目前性能还是和主流引擎有差距,见:
1.2 模板类型
允许您处理六种模板,有:
- HTML
- XML- TEXT- JAVASCRIPT- CSS- RAW2 标准表达式语法
2.1 简单表达式
- 变量表达式: ${...}
- 选择变量表达式: *{...}
- 消息表达式: #{...}
- URL 表达式: @{...}
- 代码段表达式: ~{...}
变量表达式 Variable expressions: ${...}
变量表达式在Spring中就是模型属性
例如:${user.name}
定义在属性中:<span th:text="${book.author.name}">遍历:<li th:each="book : ${books}">
选择变量表达式 Selection expressions: *{...}
选择表达式就像变量表达式,它们用于先前选择的对象上执行,而不是在整个上下文变量映射中执行。
只要是没有选择的对象,选择表达式与变量表达式的语法是完全一样的。那什么是选择的对象呢?是一个:th:object对象属性绑定的对象。例如:*{customer.name}
展示book变量的属性:...
消息表达式 Message expressions: #{...}
消息表达式用于展示静态资源的内容,比如i18n属性配置文件
例如:#{main.title}
一个完整的例子:| ... | ... | ...
|---|
比如新建/WEB-INF/templates/home.properties,home.welcome的内容:home.welcome=this messages is from home.properties!
使用消息表达式:<p th: text=" #{home.welcome}" >This text will not be show! </p>一个更深入的例子:
结合消息表达式、变量表达式、预处理表达式
#{home.__${sel.code}__} URL 表达式 Link (URL) expressions: @{...}
例如:<a th:href="@{/order/list}">...</a>
带参数的URL:<a th:href="@{/order/details(id=${orderId},type=${orderType})}">...</a>相对地址:<a th:href="@{../documents/report}">...</a>绝对地址:<a th:href="@{http://www.mycompany.com/main}">...</a>代码段表达式 Fragment expressions: ~{...}
用于整段内容的引用。
例如:<div th:insert="~{commons :: main}">...</div>整体的例子:
详细介绍:https://github.com/thymeleaf/thymeleaf/issues/451
2.2 文字和操作
- 文本字面量: 'some text'
- 数值字面量: 0, 34, 3.0, 12.3
- 布尔值字面量: true, false
- Null 值字面量: null
- Tokens 字面量: one, content, sometext, ...
文本操作符
- 字符串连接: +
比如附加字符:<span th:text="'The name of the user is ' + ${user.name}">
- 字面量替换: |The name is ${name}|
字面量替换主要用于连接字符,比如<span th:text="|The name of the user is ${user.name}|">就和上面的一样
算术操作符
- 二元操作符: +, -, *, /, %
- 负数(一元操作符): -
布尔操作符(逻辑操作符)
- 二元操作符: and, or
- 非(一元操作符): !, not
比较操作符
- 比较: >, <, >=, <= (gt, lt, ge, le)
- 相等性: ==, != (eq, ne)
条件操作符
- if-then: (if) ? (then)
- if-then-else: '(if) ? (then) : (else)'
- 默认: (value) ?: (defaultvalue)
2.3 特殊符号
忽略操作 No-Operation token: _
例子:<div id="main" th:text="${data.hasId()} ? ${data.value} : _">...</div>
如变量${data.hasId()} == true ,则输出类似:<div id="main" text="模型的value值">...</div>
如变量${data.hasId()} == false ,则输出类似:<div id="main">...</div>解耦模板逻辑 Decoupled Template Logic
见:https://github.com/thymeleaf/thymeleaf/issues/465
转义
比如<p th:text="'man, <br>Let\'s</br> fish!'"></p>
因为Let's包含 ' , 得用 \ 进行转义输出:man, <br>Let's</br> fish!非转义文本 Unescaped Text
假如配置文件为:home.welcome=Welcome to our <b>fantastic</b> grocery store!
直接使用会造成问题,输出:<p>Welcome to our <b>fantastic</b> grocery store!</p>使用th:utext可以解决问题,如:<p th:utext="#{home.welcome}"></p>输出就是fantastic加粗体的文本:<p>Welcome to our <b>fantastic</b> grocery store!</p>
记得非转义文本用th:utext,不要用th:text哦预处理表达式
#{home.__${sel.code}__} 看上去很乱是吧,实际上可以分解成3步
1、先计算变量${sel.code},假如值是welcome2、__的含义是需要预处理的变量值,那么就变成#{home.welcome}3、计算最终结果,简单吧默认处理表达式 Default expressions (Elvis operator)
如果变量为空或者不满足then条件,就用默认值,如:
Age: 27.
等同:
Age: 27.
3 数据遍历
使用th:each属性
Onions2.41yes
其中iterStat用于定义遍历的状态,比如是奇数还是偶数(iterStat.odd是奇)iterStat.even是偶数。
还有其他的属性:- index :当前迭代索引,从0开始。这是索引属性。
- count :当前迭代索引,从1开始。这是计数属性。
- size :迭代变量中的元素总数。这是尺寸的属性。
- current :iter变量用于每次迭代。这是当前属性。
- even/odd :当前迭代是偶数还是奇数。这些是偶/奇布尔性质。
- first :当前迭代是否是第一次迭代。这是第一个布尔属性。
- last :当前迭代是否为最后一次迭代。这是最后一个布尔属性。
条件if表达式
| NAME | PRICE | IN STOCK | COMMENTS |
|---|---|---|---|
| Onions | 2.41 | yes | 2 comment/sview |
使用th:switch替代if
User is an administrator
User is a manager